本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边框区域,最后设置元素的背景图像为两个线性渐变
单纯的设置border-radius,是不行的,这样设置完以后渐变色边框虽然会显示,但是圆角不能出来,解决方法如下
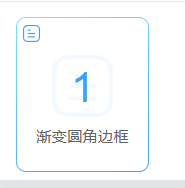
效果预览1

渐变效果div边框代码
.box {
border-radius: 8px;
/* 设置元素边框为1像素宽度,样式为实线,颜色为透明。 */
border: 1px solid transparent;
/* 设置元素边框圆角为10像素。 */
border-radius: 10px;
/* 设置背景剪裁区域为内边距和边框区域。 */
background-clip: padding-box,border-box;
/* 设置背景绘制区域为内边距和边框区域。 */
background-origin: padding-box,border-box;
/* 设置元素的背景图像为两个线性渐变。第一个渐变从左到右,颜色从白色到白色;第二个渐变以155度角从下左到上右,颜色从rgba(116, 233, 255, 1)到rgba(64, 158, 255, 1)。 */
background-image:
linear-gradient(to right, #fff, #fff),
linear-gradient(155deg, rgba(116, 233, 255, 1), rgba(64, 158, 255, 1));
}效果预览2

升级效果div边框代码
.box:hover {
box-shadow: 0px 0px 8px 0px rgba(0, 130, 255, 0.6);
border-image: linear-gradient(155deg, rgba(116, 233, 255, 1), rgba(64, 158, 255, 1)) 0 0;
color: #409EFF;
font-weight: 600;
}
© 版权声明
THE END



























暂无评论内容