源码介绍
这是一款创新的挪车通知HTML代码,特点是全新的用户界面设计。用户可以将二维码粘贴在自己的车辆上,当其他车主扫描二维码后,可以轻松通知您以便进行挪车,非常实用的挪车模板,带有昼夜模式、阅读模式等右上角可切换。
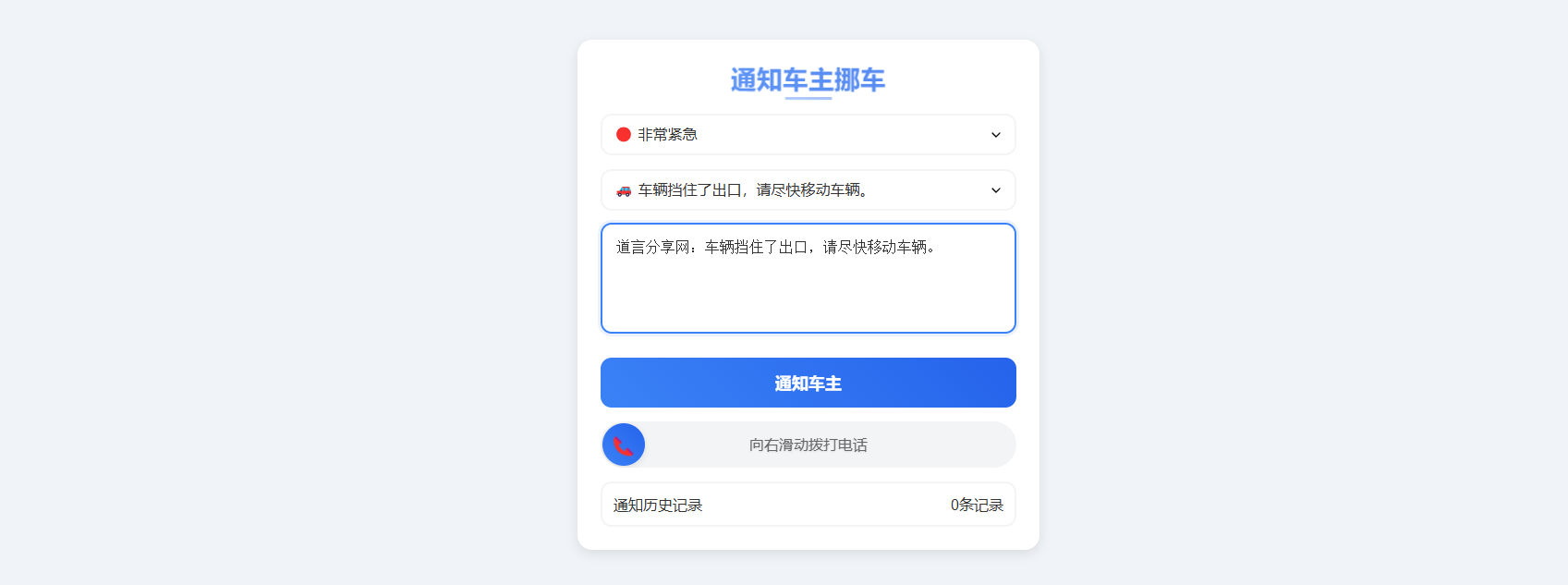
源码截图

版本改进
- 优化了提示框的视觉效果,使用磨砂玻璃效果
- 提示框动画更流畅,从小到大的缩放效果
- 根据主题自动调整提示框样式和文字颜色
- 改进了移动端适配
- 优化了滑块的触摸响应
- 优化了移动端体验和性能
- 增强了动画效果和交互反馈
- 改进了提示框样式和动画
- 加强了滑块的交互体验
- 添加了触觉反馈
- 优化了代码结构和性能
- 增强了主题切换效果
- 改进了错误处理
- 优化了布局响应式
- 紧急程度选择(保持选择状态)
- 消息模板选择
- 自定义消息输入
- 通知发送功能
- 滑动拨打电话
- 历史记录显示
- 主题切换(亮色、暖色、暗色)
- 修复了紧急程度选择后保持状态的问题
- 优化了主题切换按钮的大小和位置
- 改进了移动端适配
- 优化了滑动操作的流畅度
- 完善了错误处理(比如未选择紧急程度时的提示)
- 优化了历史记录的显示效果
- 改进了触觉反馈体验
二维码转换
搭建好了网站之后我们直接二维码转换然后打印出来这个就不多少,二维码转换去:草料二维码
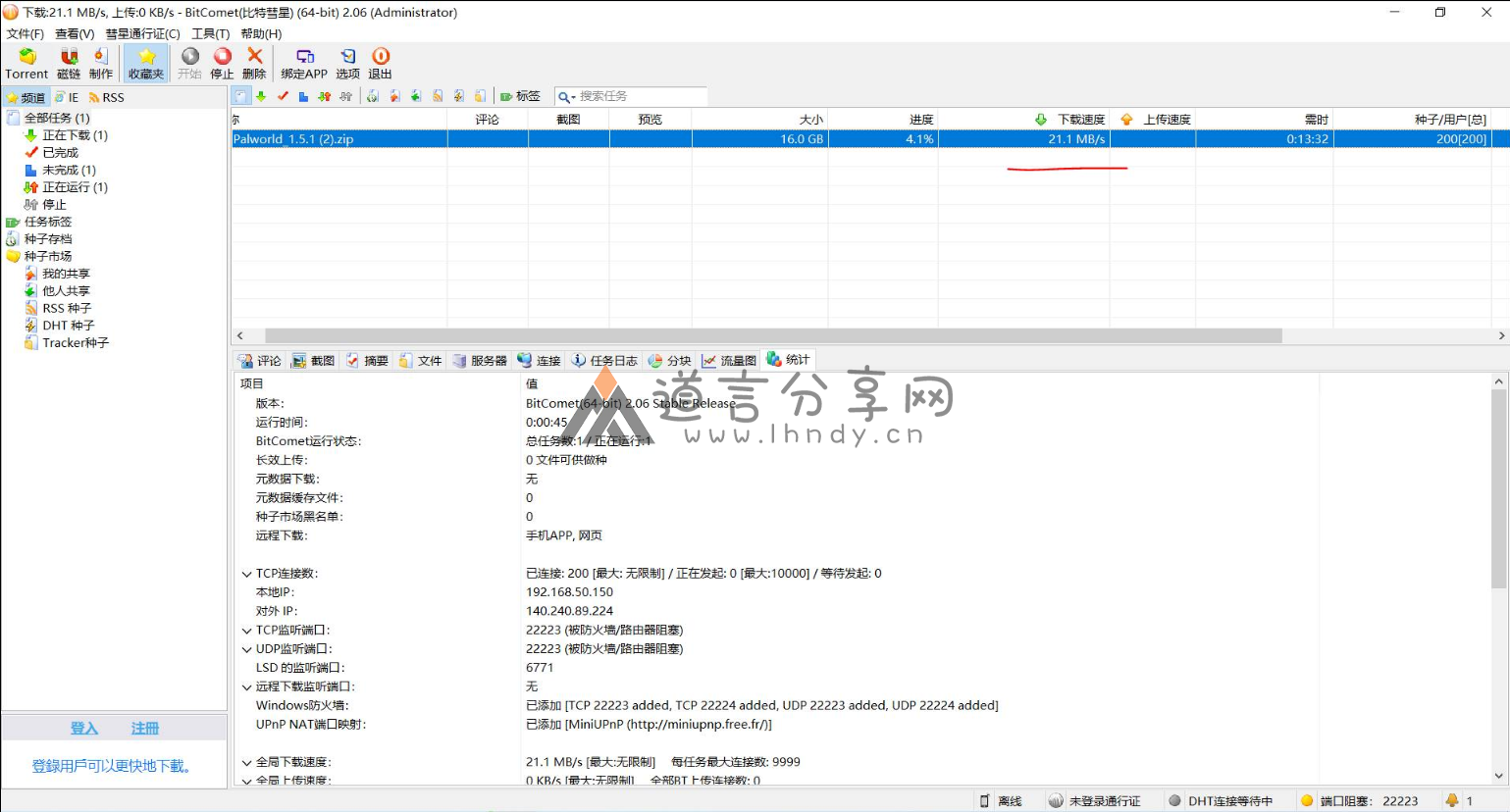
通知参数获取
https://wxpusher.zjiecode.com/admin/login
代码修改
// 配置文件
const config = {
// 车主电话号码
phone: '123456',
// 微信推送配置
wxPusher: {
appToken: 'AT_*************',
uids: ['UID_***************'],
apiUrl: 'https://wxpusher.zjiecode.com/api/send/message'
},
// 通知相关配置
notification: {
cooldown: 120000, // 通知冷却时间(毫秒)
defaultMessage: '需要挪车,请及时处理。' // 默认通知消息
}
};
// 导出配置
window.config = config;
© 版权声明
THE END


























![表情[touxiao] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/touxiao.gif)
![表情[tu] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/tu.gif)

暂无评论内容