概述简介
为WP博客Zibll子比主题首页增添一个合作伙伴列表的图片样式是许多子比站点运营者的共同需求。这样的样式不仅能够美化页面,还可以有效展示合作关系。下面是一些建议,帮助您创建一个优秀的合作用户列表样式,供有需要的朋友自行部署。
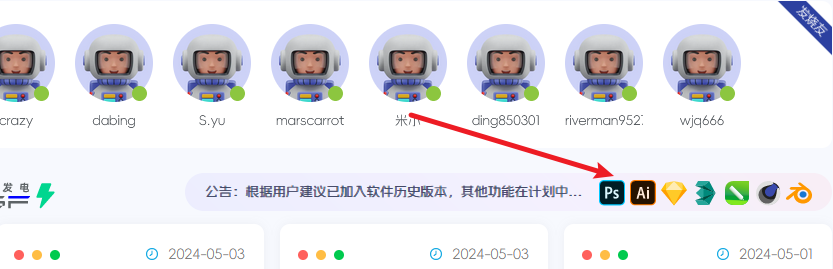
截图预览

HTML代码
这是HTML代码,将下面的代码放到:后台–>>外观–>>自定义HTML,放到你想要展现的地方即可,图片我已经放到图床,自行替换一下合作的LOGO。
<div class="home-page-container">
<div class="wrapper">
<div class="company-logo-box">
<div class="sub-title">与170000家企业用户共同见证改变</div>
<div class="small-des">道言分享网感谢每一位企业合作伙伴的支持与信任</div>
<div class="company-logo">
<div class="row first-row">
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224414875.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224421693.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224446955.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224457407.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224501239.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224508521.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224523759.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224528271.png");"></div>
</div>
<div class="row second-row">
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224532997.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224541523.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224547715.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224549290.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224600641.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224607491.png");"></div>
<div class="logo-box" style="background-image: url("https://cos.lhndy.cn/2024/12/20241207224615667.png");"></div>
</div>
</div>
</div>
</div>
</div>CSS代码
这是CSS代码,直接丢到:子比主题–>>自定义CSS样式即可!
一共两个部分的代码,一个是HTML,一个是CSS样式,跟着我的步骤走不会有错。

© 版权声明
THE END

























![表情[touxiao] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/touxiao.gif)
![表情[tu] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/tu.gif)

暂无评论内容