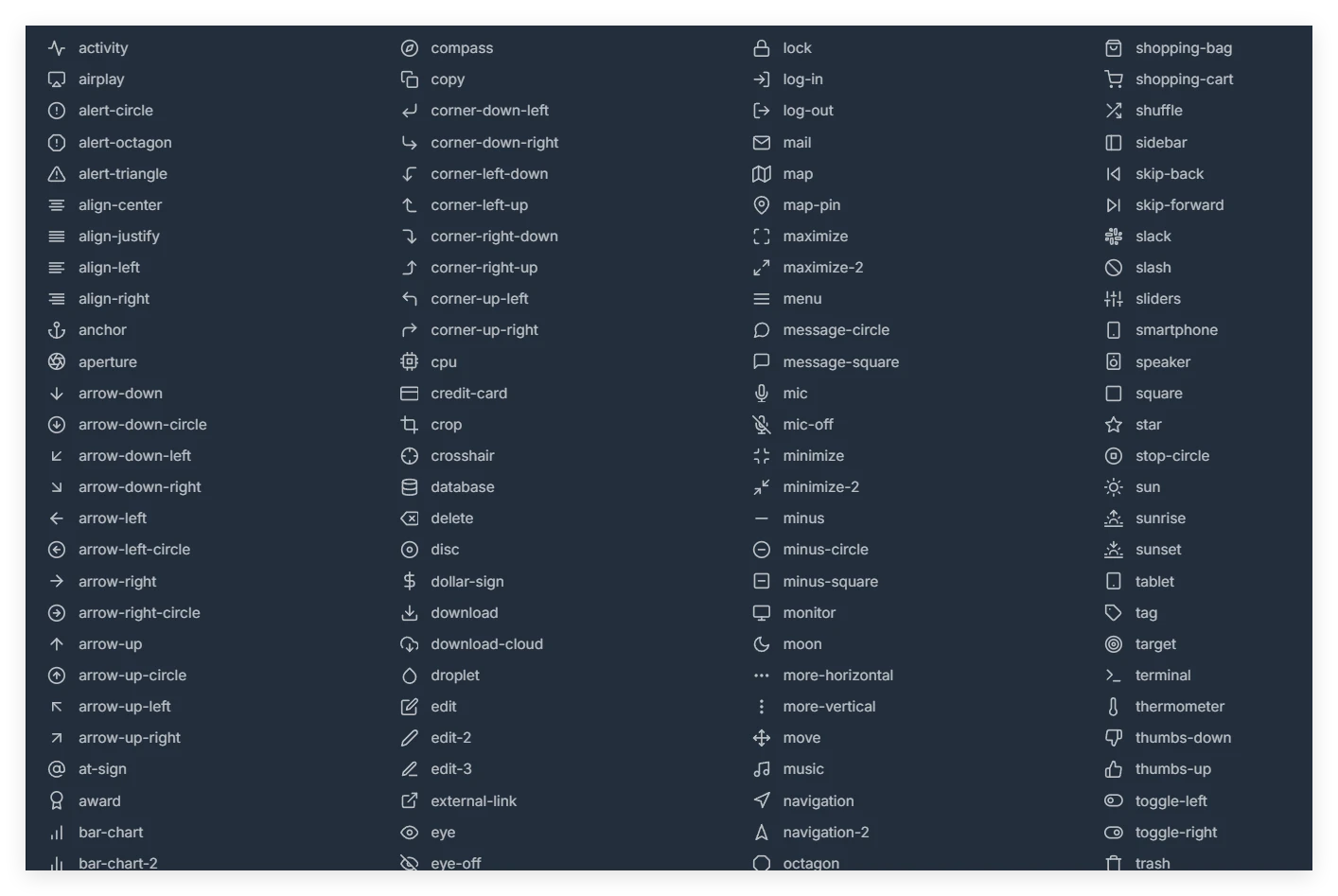
发几个 SVG 图标代码,粘贴至 html 代码中直接可用,常见大多数都有,
非外部 JS 引用,减少外链!
顺带给科普一下,可能有小白不明白如何修改图标颜色与大小,
图标长宽:width=”24″ height=”24″
图标颜色:fill=”none”,例如:fill=”#ff6a6a”
<svg xmlns=”http://www.w3.org/2000/svg” width=”24″ height=”24″ viewBox=”0 0 24 24″ fill=”none” stroke=”currentColor” stroke-width=”2″ stroke-linecap=”round” stroke-linejoin=”round” class=”feather feather-x-circle align-middle me-2″><circle cx=”12″ cy=”12″ r=”10″></circle><line x1=”15″ y1=”9″ x2=”9″ y2=”15″></line><line x1=”9″ y1=”9″ x2=”15″ y2=”15″></line></svg>
局部预览如下:













![表情[xieyanxiao] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)
![表情[doge] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/doge.gif)



没有回复内容